REDESIGNING T-MOBILE'S
DATA CALCULATOR
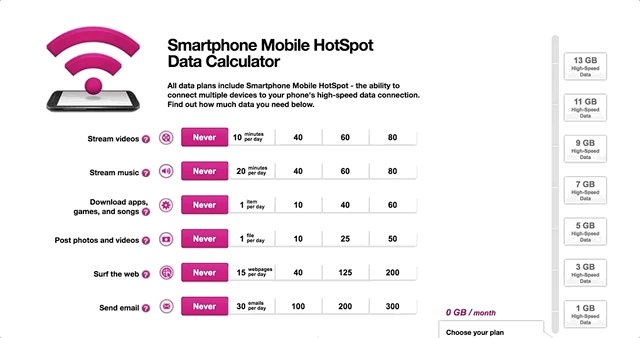
T-Mobile’s data calculator is a tool intended to help customers decide which data plan best fits their needs by allowing them to evaluate their current data usage.


The Problem


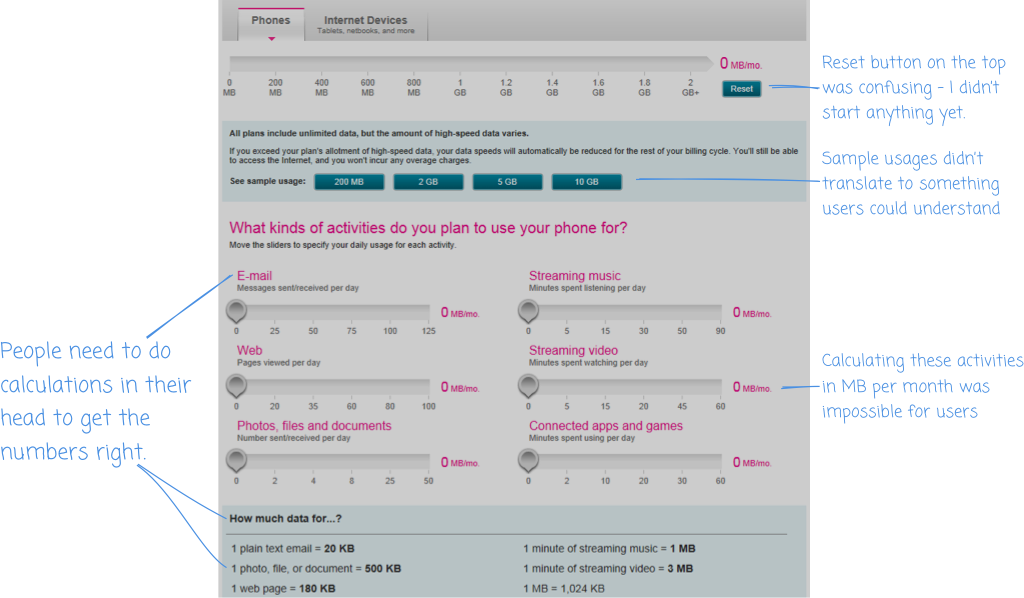
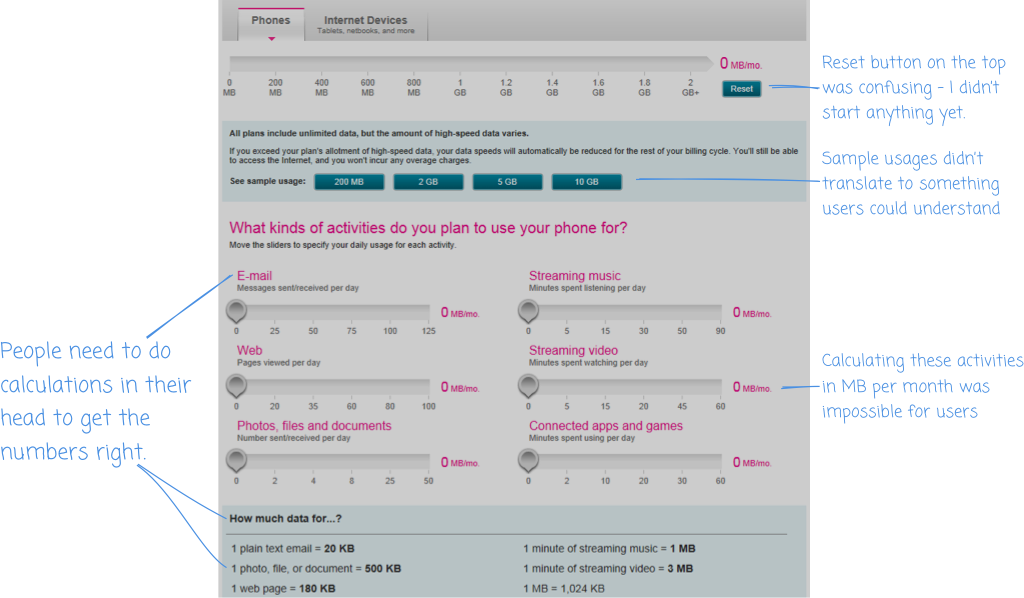
We started with usability sessions to test the current experience, and discovered it to be confusing to people.
The two main problems were, (1) People were unsure how to answer some of the questions - How many emails do I send per day? How many web pages do I view? Most people don’t know the answer to these. And (2), People don’t think in MB and GB. So, asking someone how many emails they send per day in measurements of MB, is like asking what you had for breakfast, in measurements of calories…. Most people just don’t know!
Solution
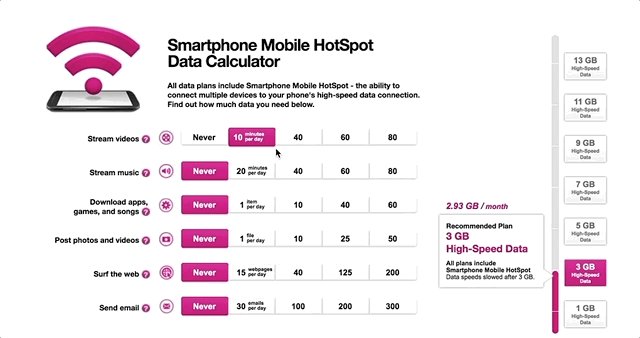
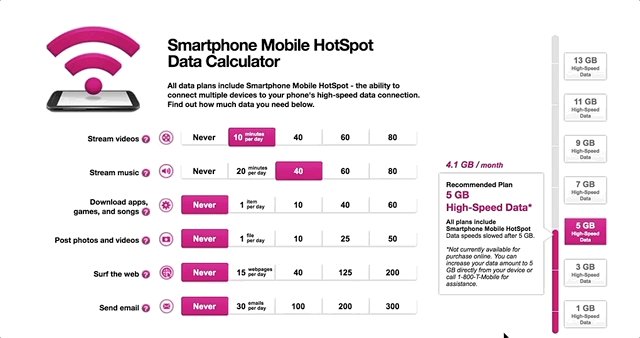
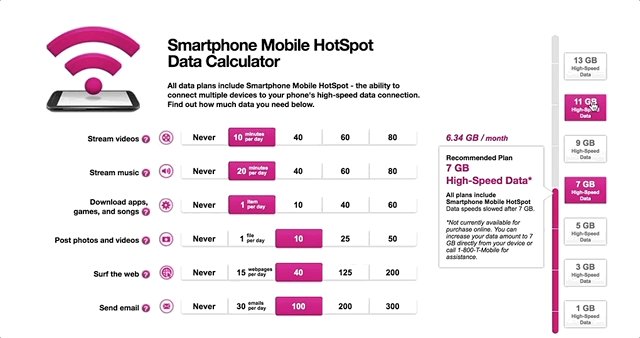
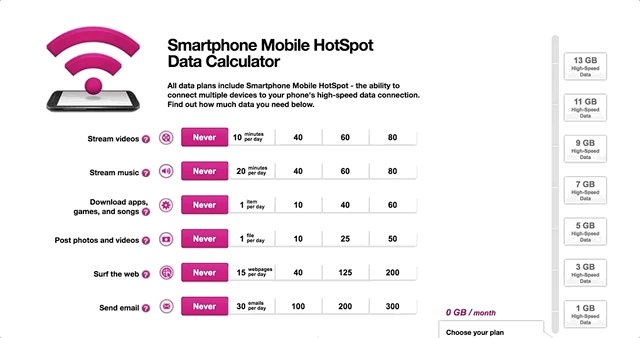
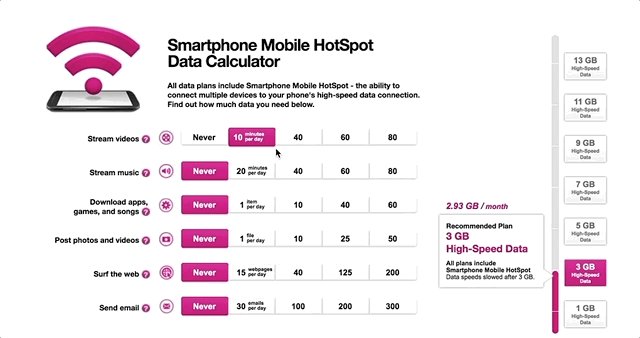
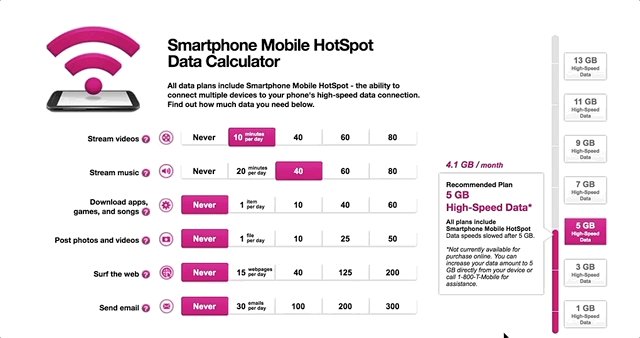
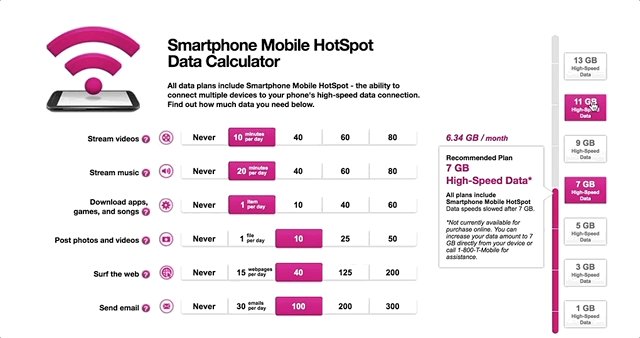
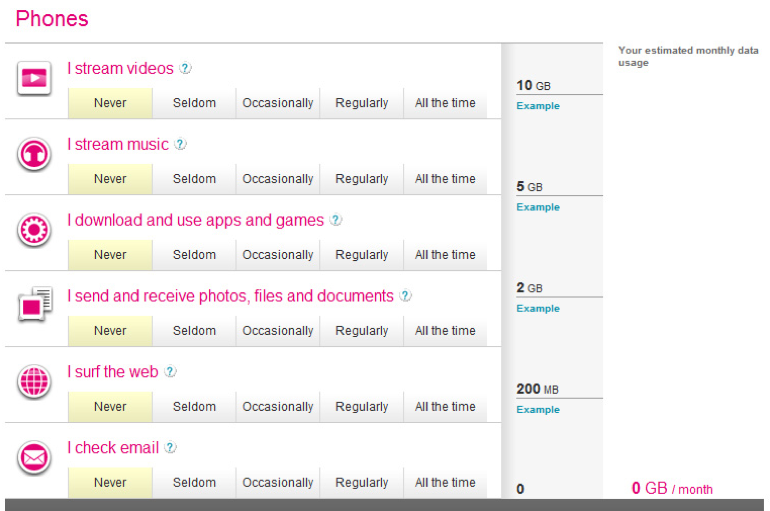
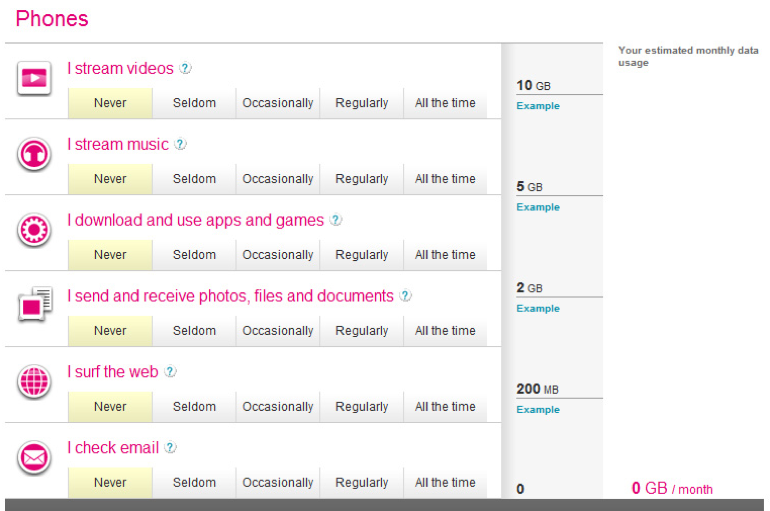
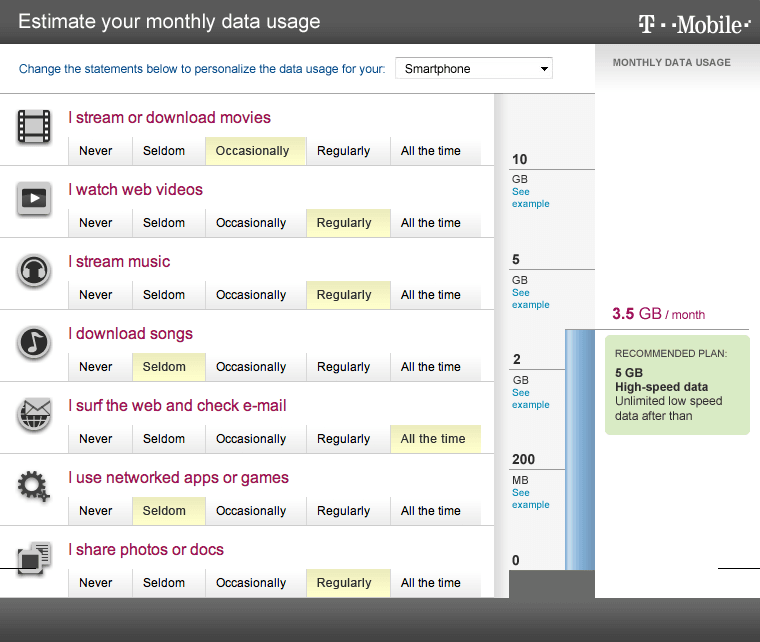
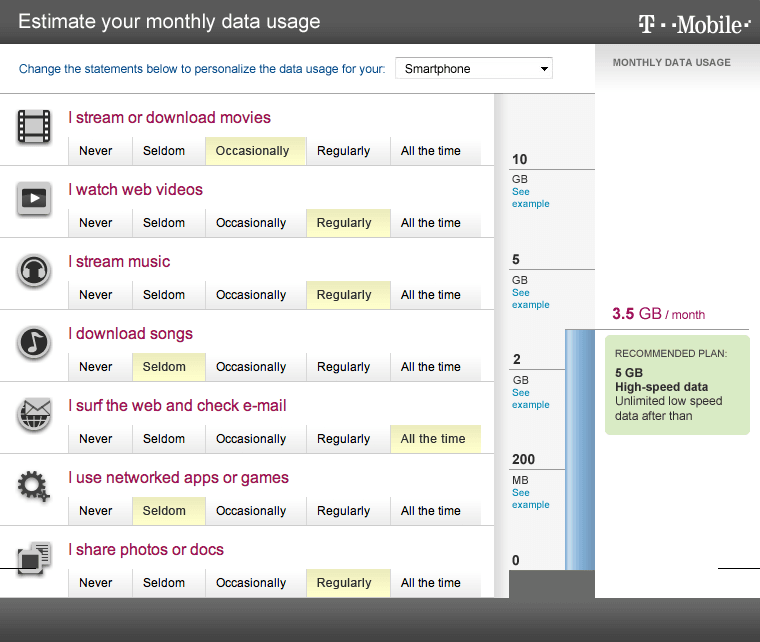
After several sketches, iterations, and testing again, this design direction preformed best. Addressing the problems I saw in the original design, instead of giving numbers to indicate how many emails or web pages a person viewed per day, I decided to use words that are more intuitive such as 'Never' and 'Occasionally'.


Before presenting this direction to the client, we wanted to think of a strategy to get them to see the value in this design. We decided to design and present two more solutions, that would be on the extreme ends of T-Mobile’s style, placing this design as the most valuable middle ground.
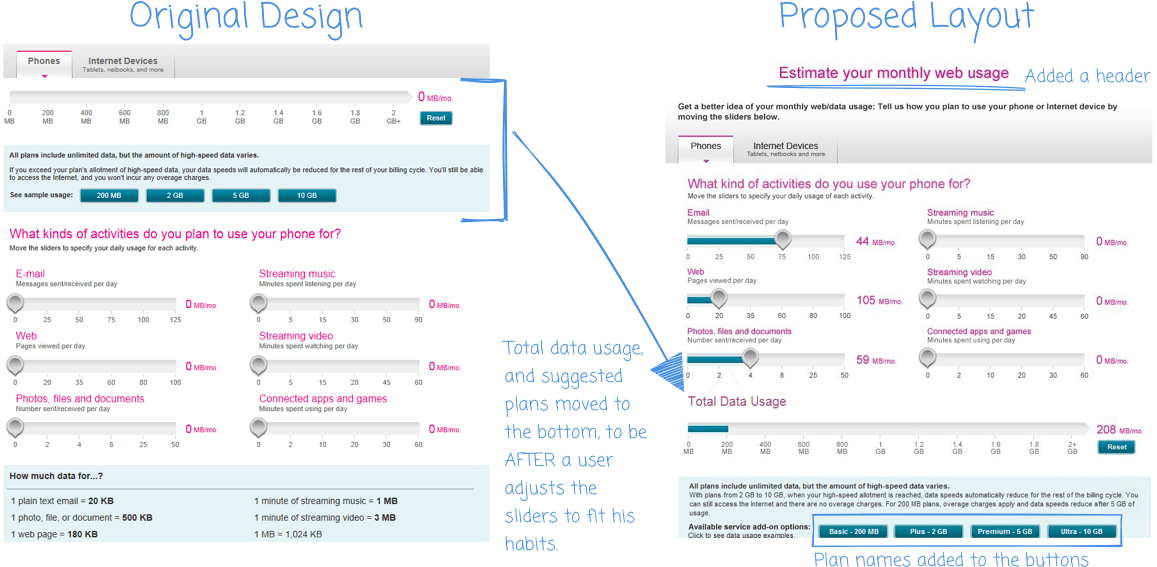
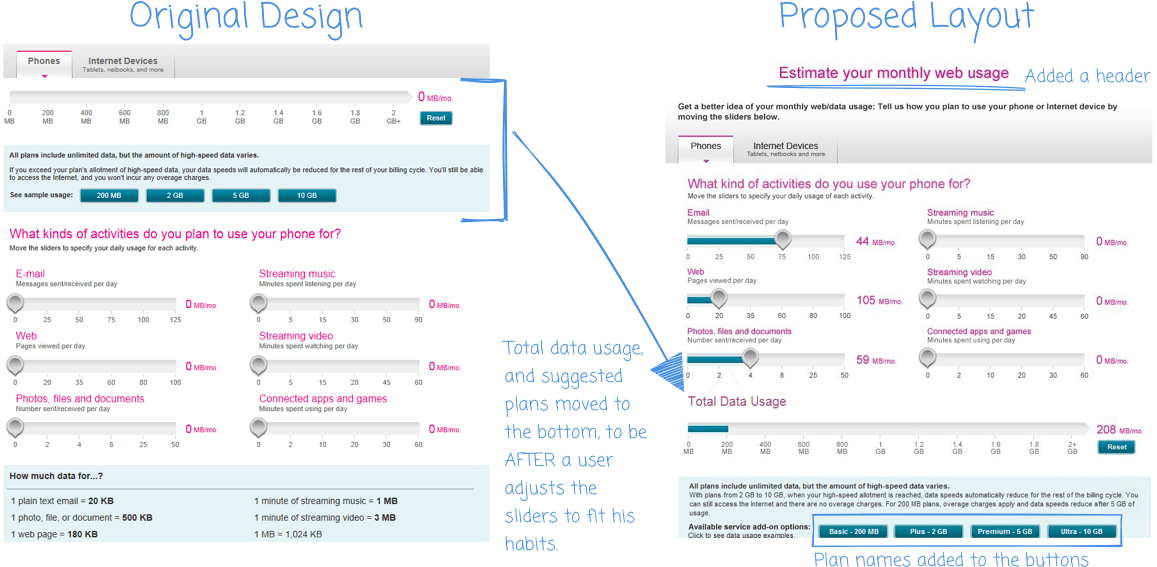
Concept 1 - Minimal change
The first concept involved almost no change to the original layout. We told T-Mobile - at almost no cost, you can improve the experience of your data calculator, just by rearranging elements on the page, bringing informational text to the top, and adding names of plans to buttons. We did some testing, and this new hierarchy makes the page more understandable to users.


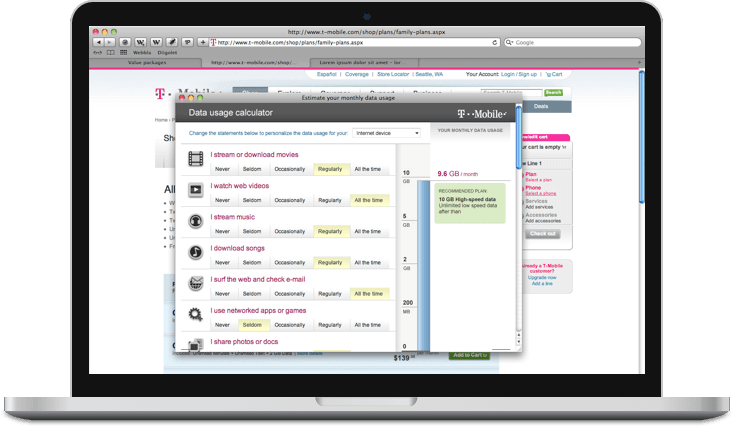
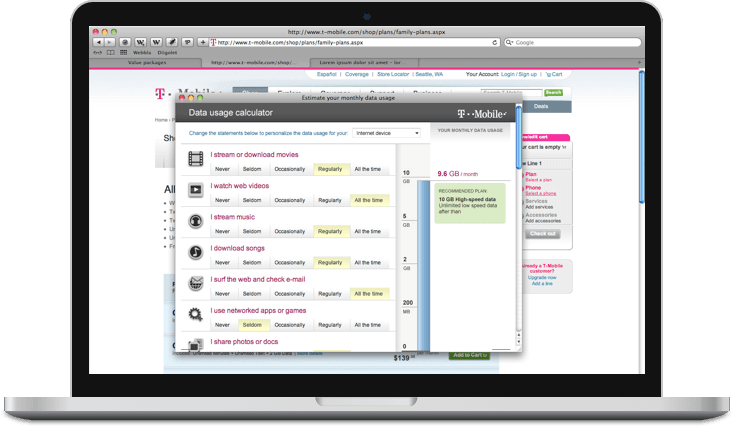
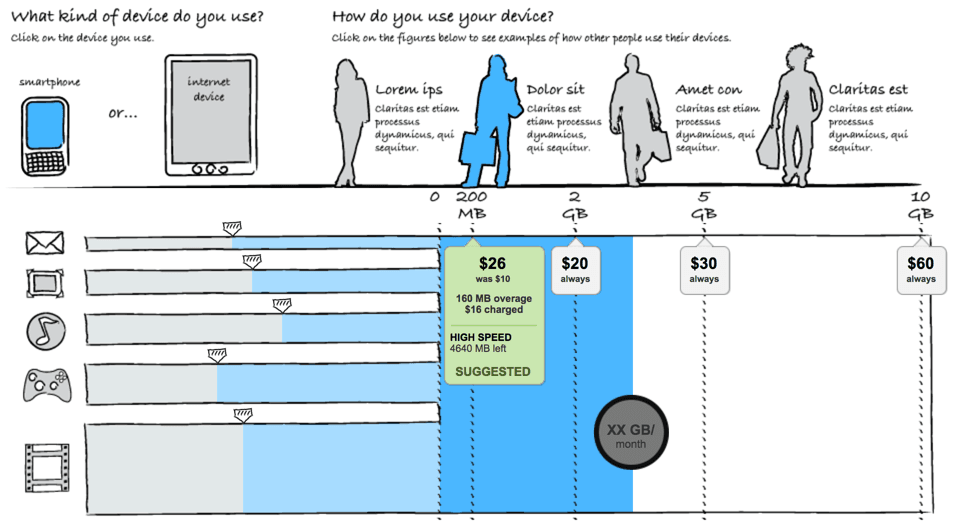
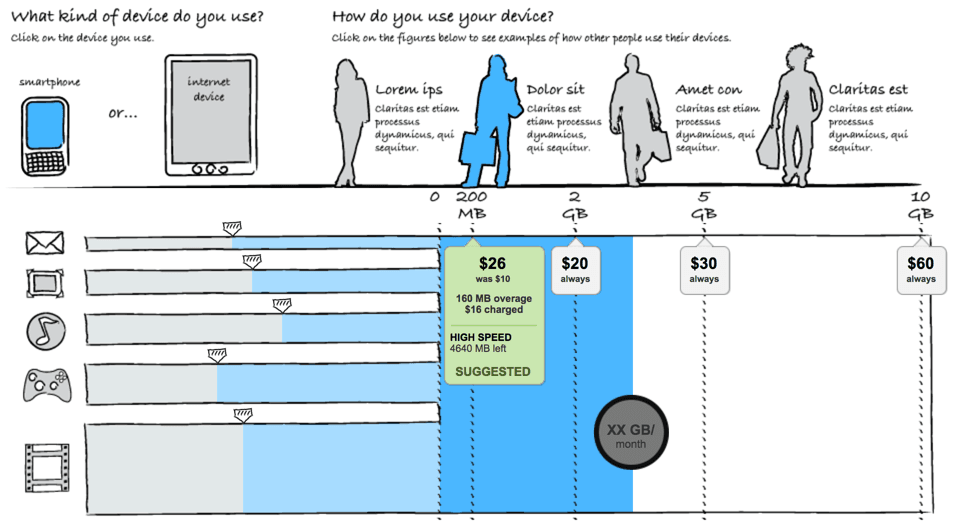
Concept 2 - ‘Persona Calculator’
The second design introduced a concept & style that were far from aligning with T-Mobile’s methodology. We called it the ‘Persona Calculator’, as it uses archetypes as a starting point. The top of the page asks the question: How do you use your device? Which is followed by representative models, such as – the businessman heavy data user; the cool dude text only user; etc. The user can either choose an archetype he identifies with to see sample usages, or manually drag the handles next to each icon to get a plan recommendation.


Final Design
We presented all three designs with the same level of fidelity to the client. And indeed, they chose the design we were aiming for.


The design was guided by these ideas:
(1) Simple: The controls should be known and obvious; use natural language and ask questions that the customer has to think very little about to answer meaningfully.
(2) Fun and playful: The data calculator should allow a customer to easily change settings and get immidiate feedback, and it should not have perceived cost (page loads, wait time, etc).
(3) Informative: The data calculator should leave customers with a better understanding of what they can get out of their data plan, and feel confident that they are choosing the best plan for their usage.